Menus électroniques pour restos et cafés conçus en ligne

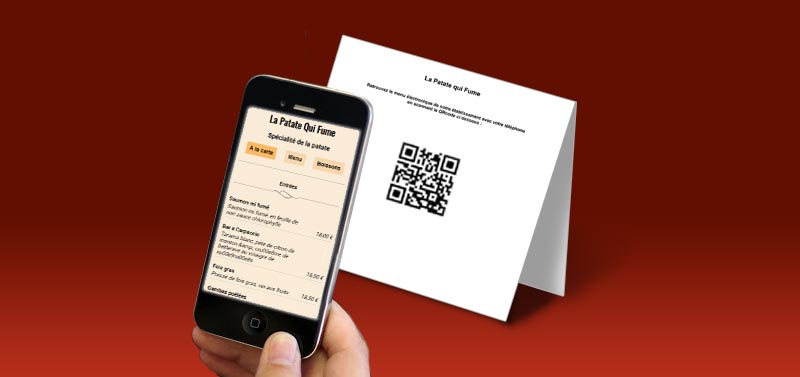
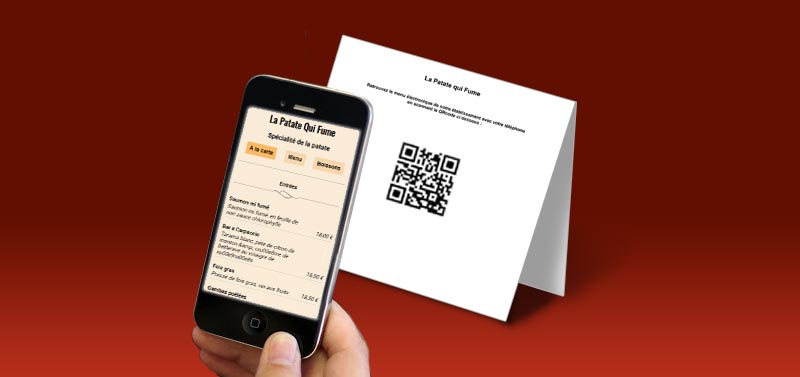
Défi Covid : Aider les restaurateurs à compléter leur protocole sanitaire avec une carte de menus électronique, de façon simple, rapide et gratuite. Outre que le masque soit portés par les acteurs de ce secteur, le meilleur complément aux gestes barrières demeure la manipulation des objets non-lavables, tels que les cartes de menus. Il leur fallait donc une alternative, qui ici est un menu électronique lisible directement sur le téléphone personnel du client, accessible en flashant le QR code présent sur les tables. Ce qui a donné naissance à www.qreca.fr, un outil simple, rapide et gratuit, adapté pour la France, Belgique et le Grand-Duché de Luxembourg.
Ce système utilise un framework fait maison. Celui-ci est en fait un dossier à poser sur le serveur, contenant un fichier de paramètres en JSON sous PHP (donc inaccessible) complétant les informations du type de donnée de la base. Les requêtes SQL provenant des formulaires sont sécurisées par des tokens dynamiquement créés.
Pour éviter le webscrapping, des cookies avec identifiants sont également créés depuis le serveur. Ces identifiants de session et les données référentes ne sont pas stockés sur le serveur mais dans la base de données, évitant ainsi les clashs des données du serveur dans le cas d'un hébergement mutualisé.
Langages utilisés : HTML5, CSS3, JavaScript, jQuery, PHP (OOP pour objets Json)
Ce système utilise un framework fait maison. Celui-ci est en fait un dossier à poser sur le serveur, contenant un fichier de paramètres en JSON sous PHP (donc inaccessible) complétant les informations du type de donnée de la base. Les requêtes SQL provenant des formulaires sont sécurisées par des tokens dynamiquement créés.
Pour éviter le webscrapping, des cookies avec identifiants sont également créés depuis le serveur. Ces identifiants de session et les données référentes ne sont pas stockés sur le serveur mais dans la base de données, évitant ainsi les clashs des données du serveur dans le cas d'un hébergement mutualisé.
Langages utilisés : HTML5, CSS3, JavaScript, jQuery, PHP (OOP pour objets Json)

Voici un geste barrière supplémentaire dans les bars et cafés contre le Covid-19: lire le menu sur son téléphone en flashant le QR code de la table. Un outil simple, rapide et gratuit, adapté pour la France, Belgique et le Grand-Duché de Luxembourg.

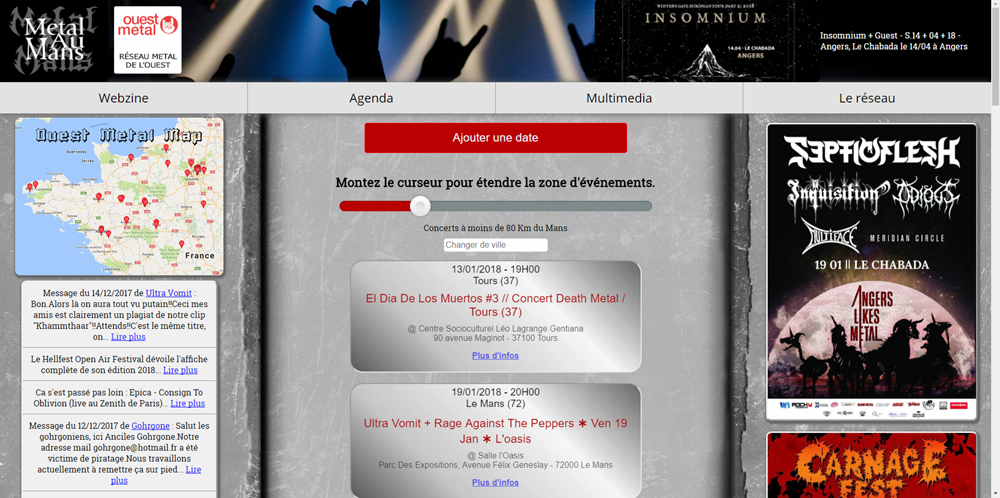
Site sur la musique Metal qui se met à jour avec un minimum d'intervention manuelle. L'agenda et les infos des groupes sont liées aux données de Facebook et les parties audiovisuelles à celles de Youtube.
L'administration du site est vraiment 2.0
L'administration du site est vraiment 2.0

Jeu pour desktop avec avec une interactivité par les mouvements dont le seul capteur est une webcam.
Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.
Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.

Cette appli n'est pas pionnière en son genre, mais la seule qui donne les renseignements simplifiés sur les produits alimentaires en scannant le code barre.
Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.
Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.

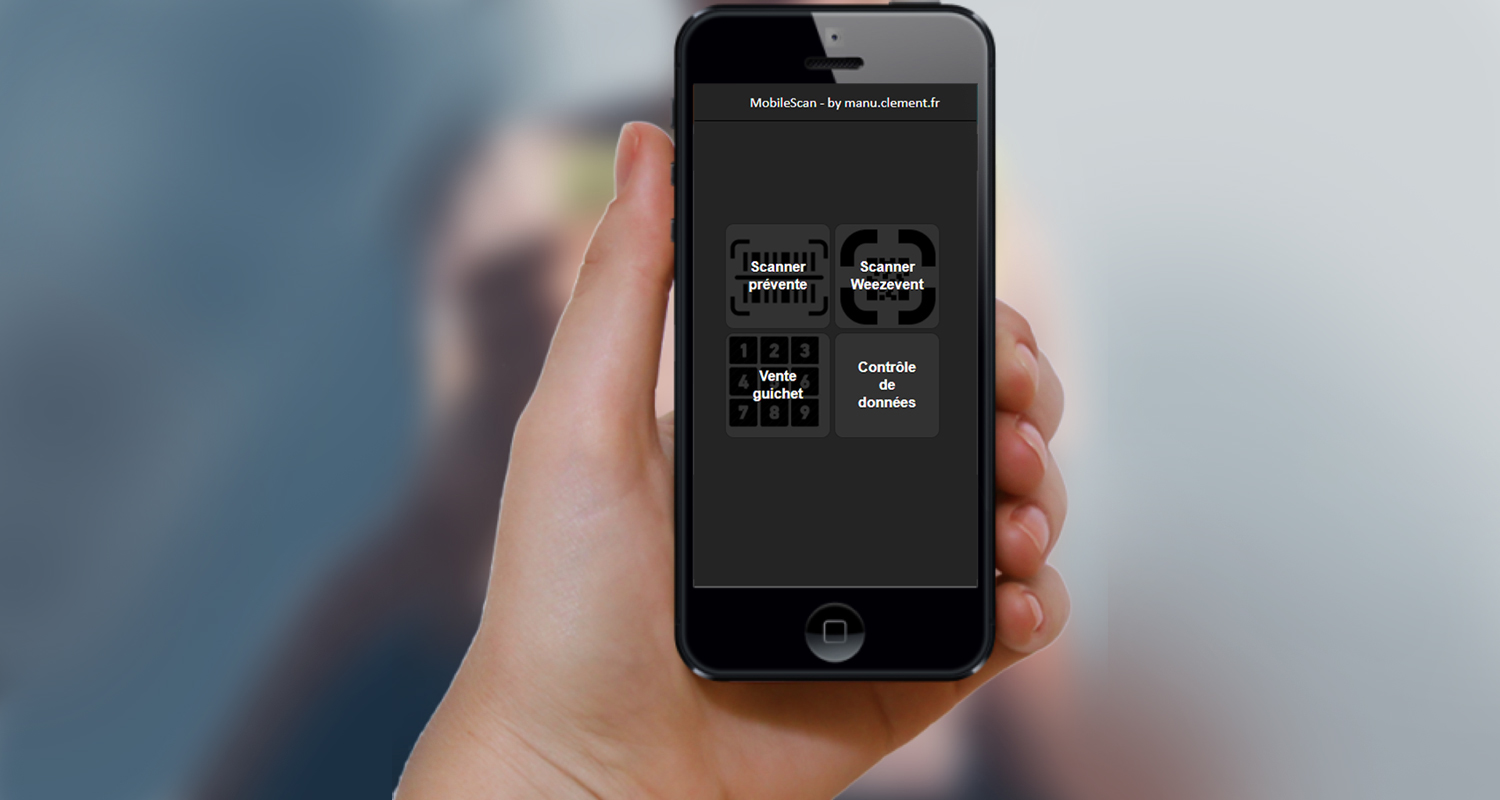
Appli permettant aux petites associations de pouvoir enregistrer et contrôler les tickets d'entrée ainsi que les préventes lors d'événements, en scannant avec le téléphone. Le tout sans s'encombrer d'une douchette et d'un support informatique coûteux.

Semblable au Microsoft Store, le MC Store est un entrepôt de webapps, gratuites évidemment.

Segafredo 3D est une appli pour mobile en réalité augmentée développée en équipe. J'ai réalisé l'intégration webdev sur framework Android et iOS pour toute l'interface dans une webview qui gère en réalité trois applis. Le reste est fait sous EON Studio et 3DS Max.

Projet permettant l'interaction à distance entre des footballers et leur coach en partageant des techniques dont le sportif pourra intégrer dans son entraînement.

Apprendre l'alphabet à un enfant simplement avec une méthode ludo-éducative, est-ce possible en webapp ? Evidemment que oui.