Le défi fut le suivant : Générer un site de promotion de la musique qui se met à jour en un strict minimum de temps ayant besoin d'un minimum d'intervention manuelle.
Il faut donc un site monté comme un réseau dont la seule base de donnée interne est constituée d'identifiants publics de Facebook, Youtube et BandCamp. De ce fait, la mise à jour n'est (mis à part les articles) qu'une série de requête ajax avec les identifiants dont le retour sera emmagaziné dans une seule ligne de donnée JSON. Ne restera plus qu'aux différentes pages de se nourrir des informations trouvées sur les objets du JSON.
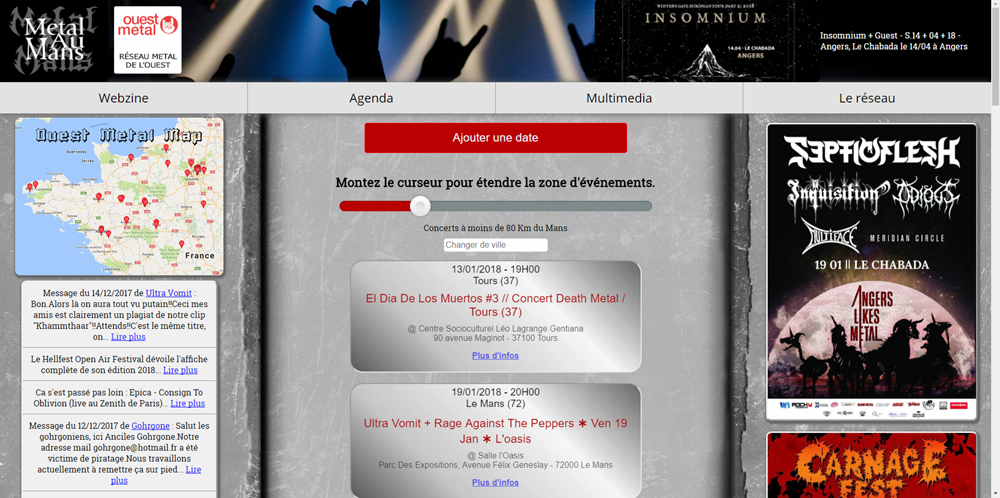
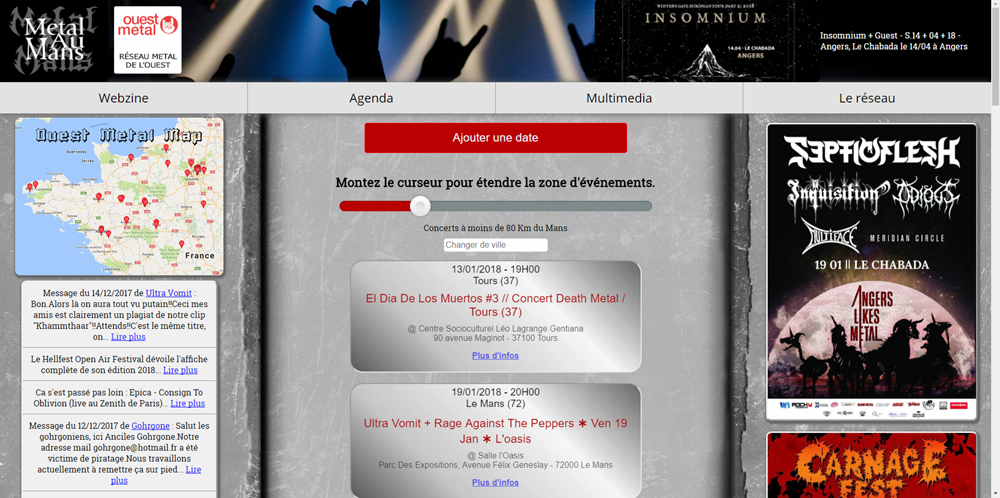
Mission réussie avec "Metal Au Mans", site de promotion de la musique Metal dans l'ouest de la France, qui va garder en mémoire toutes les données des pages, les combiner pour afficher un agenda d'événements d'une meilleure qualité, une carte interactive, une vidéothèque ainsi qu'une "CDthèque". En effet, la description des événements sur Facebook n'est pas la panacée en matière de communication (voir le diapo). Grâce à ce système qui dispose d'un meilleur affichage sur mobile, l'utilisateur dispose de toutes les informations avec descriptif visuel (vidéo Youtube, lecteur BandCamp, ...)
Langages utilisés : HTML5, CSS3, JavaScript, jQuery, PHP
Editeur : exemple avec la mise à jour de l'agenda du site
Les prérequis pour ce système de mise à jour sont les acquisitions des APIs (Facebook, Google Index, Google Calendar, Youtube). BandCamp ne dispose pas d'API mais peu importe, il est ouvert pour le cUrl.
La première chose est d'enregistrer les identifiants des pages Facebook des groupes de musique intéressés dans une base de donnée.
Les artistes peuvent enregistrer leur groupe en ligne. Ils doivent renseigner le lien de leur page Facebook et installer l'appli FB "metalaumans.fr". L'appli va enregistrer les informations et les mettre en attente sur le serveur jusqu'à l'approbation de l'administrateur pour enregistrer sur la BDD. Dans ces informations, il y a les événements qui passeront en propositions dans l'agenda.
L'édition de l'agenda des événements musicaux se fait grâce à une application Facebook liée à un robot.
L'administrateur doit posséder un compte Facebook. Les organisateurs d'événements doivent passer par la page "agenda", renseigner le lien FB de l'événement et installer l'appli Facebook "metalaumans.fr". L'appli va enregistrer les informations et les mettre en attente sur le serveur, car elle n'a pas encore l'autorisation d'aller scruter l'événement sur FB. C'est l'administrateur qui plus tard devra cliquer sur "intéressé" sur la page FB de l'événement afin qu'il soit disponible sur le Facebook Graph par l'API pour ensuite aller chercher les données de cet événement en JSON.
On stockera ces données dans une table de la base.
Dans ces données récupérées figurent en général des liens Youtube, Bandcamp et Facebook. Grâce à l'API de Youtube, de Facebook et un système en "file_get_contents" en PHP, on peut récupérer le nom de l'artiste et le comparer à la base de données des groupes pour récupérer les noms des groupes participants, ce qui aidera à compléter les rich snippets pour Google et constituer les nouveaux liens en url rewriting, qui de base sont le nom des événements Facebook. Cela permettra aussi de compléter les mots-clés des pages.
De plus, il suffira de comparer les noms récupérés avec la description et remplacer les noms par des liens dans la description. Ces liens renverront à une description du groupe, description récupérée auparavant sur la page Facebook du groupe correspondant grâce à l'API.
Les images quant à elles ne sont pas récupérable en cUrl car Facebook utilise un paramètre sur celles-ci pour limiter le temps d'accès (3 mois). Pas de problèmes, il suffit de la charger en ajax, de copier le code de celles-ci en base 64 et à la fin de reconstituer le tout dans un dossier sur le serveur.
Lors de l'affichage sur le site, l'image de l'événement permettra à un script PHP de déterminer la couleur d'arrière-plan de l'article, qui est en fait la couleur dominante de la photo. Cette couleur débordera en dégradé sur la photo pour fondre celle-ci dans l'article. Cette mise en page est réalisée en CSS.
L'endroit de l'événement est aussi renseigné dans la chaîne JSON récupérée, ainsi que les coordonnées GPS. En plus de l'adresse, ces informations peuvent être stockées sur une table pour afficher une page incluant une carte Google.
Les liens Youtube de la description renseignent les identifiants pour afficher un lecteur. En "fetchant" les liens BandCamp on peut trouver l'identifiant de l'album proposé en écoute. De ce fait, des lecteurs peuvent être affichés dans des iframes.
Le site étant référencé comme application pour Google et Facebook, les pages de l'agenda peuvent être partagées sur les réseaux sociaux et l'utilisateur peut enregistrer un événement sur Facebook et/ou sur Google Agenda.
Pour enregistrer sur Facebook, l'astuce fut de relancer le SDK et sa frame racine à chaque click sur l'événement pour changer l'identifiant. En effet, le SDK de FB est à la base construit pour une page unique.
Avec un script text-to-speech en PHP, l'éditeur va aussi créer une bande annonce en mp3 pour chaque artiste présent sur l'événement enregistré. Ainsi, dans la webradio (projet en version beta), par un fadein et fadeout alterné par deux lecteurs audios, le fichier mp3 pourra être inséré à la fin du titre diffusé de l'artiste.
Les contraintes de la popup
Le widget Facebook : Un lien "Enregistrer sur Facebook" ne peut figurer que sur une seule page. Donc impossible de proposer ce widget sur une popup dynamique. La page relance à chaque clic de l'utilisateur le javascript sdk de Facebook qui lui même relance une iframe "root", celle qui communique avec Facebook.
SERP : Les popup se créent dynamiquement par appel ajax. Cependant les liens de la page "agenda" sont complétés par un écouteur d'événement ("onclick") qui stoppera la fonction du lien pour ouvrir la popup. Toutes les pages dynamiques sont ainsi représentées dans les SERPs grâce à ce système, ainsi que par les sitemaps complétées par l'éditeur.
La popup qui s'ouvre automatiquement dès qu'on vient d'un autre site par un lien par exemple ou suite à une recherche directe, est elle accompagné d'un rich snippet qui contient tout le contenu en format texte dans la description, ainsi que la date, le lieu et les groupes de l'événement. Ce qui a pour résultat une description complète pour les SERPs.
L'habillage par le contenu
Pour habiller le contenu de la desciption de l'événement, un lien vers un article peut être proposé.
Un éditeur de texte simple permet d'écrire l'article, d'insérer un lecteur de musique Bandcamp et/ou un lecteur vidéo Youtube. Il nécessite une photo d'illustration qui permettra à un script PHP de déterminer la couleur d'arrière-plan de l'article, pour faire le même principe d'affichage que sur la page d'un événement cité ci-dessus.
Dans le cas d'un article présentant simplement une vidéo, l'arrière-plan sera d'office noir, couleur de l'arrière-plan des vidéos de Youtube. Ce qui visuellement ne heurte pas le lecteur par des lignes de changement de couleurs. Des tags sont utilisés afin de lier les noms des groupes enregistrés sur leur page respective. Le référencement n'est pas déclenché sur cette partie car la pièce maîtresse du site est l'agenda, qui lui est lié à la page des groupes, liée à la page des news lorsque le groupe a un article le concernant.
Un autre lien à proposer est une chronique du groupe faite par un site spécialisé.
Les chroniques ne sont alors que de simples liens vers les pages de chroniques d'autres sites. Ces pages sont cependant encapsulées en iframes. Le principe est inspiré de la webview de Facebook (Messenger) qui fait exactement la même chose sur mobile, avec un call-to-action. L'éditeur va enregistrer les headers HTML de la page cible afin de garder le titre de la page et le lien de base. Ensuite, suivant les metatags et surtout l'information sur le viewport, il pourra savoir si le site est responsive ou non. Dans la négative et dans le cas d'une vue sur mobile, il recalcule la taille de l'iframe par rapport à la taille de l'écran, ce qui indiquera le ratio pour déterminer l'échelle intérieure de l'iframe, sans toucher au viewport.
Faire revenir l'utilisateur
La meilleure solution, hormi les moteurs de recherche et la fidélité de l'utilisateur, c'est de prévenir l'utilisateur par des notifications.
Les service workers sont encore expérimentaux à l'heure actuelle et réagissent différemment suivant les navigateurs, les OS et les proxys. Le débugage aurait pris un temps fou à réaliser. De ce fait l'éditeur et le site utilisent l'API de OneSignal. Le principe devient alors beaucoup plus simple : il suffit de voir si le navigateur est compatible avec l'API et de récupérer l'identifiant du navigateur, ainsi qu'une région géographique (GPS + rayon de la zone + calcul trigonométrique) fournie par l'utilisateur. Une fois ces informations acquises, le site les stocke dans la BDD. Sachant que les coworkers (Google, Firefox, Safari, ...) ne gardent les notifications que 48h maximum, l'éditeur va jouer avec le temps. Il n'enregistrera que les événements de moins d'une semaine avant leur date sur une BDD temporaire, et un cronjob enverra une notification à chaque utilisateur concerné la veille de l'événement à midi.
SERP Google









Il faut donc un site monté comme un réseau dont la seule base de donnée interne est constituée d'identifiants publics de Facebook, Youtube et BandCamp. De ce fait, la mise à jour n'est (mis à part les articles) qu'une série de requête ajax avec les identifiants dont le retour sera emmagaziné dans une seule ligne de donnée JSON. Ne restera plus qu'aux différentes pages de se nourrir des informations trouvées sur les objets du JSON.
Mission réussie avec "Metal Au Mans", site de promotion de la musique Metal dans l'ouest de la France, qui va garder en mémoire toutes les données des pages, les combiner pour afficher un agenda d'événements d'une meilleure qualité, une carte interactive, une vidéothèque ainsi qu'une "CDthèque". En effet, la description des événements sur Facebook n'est pas la panacée en matière de communication (voir le diapo). Grâce à ce système qui dispose d'un meilleur affichage sur mobile, l'utilisateur dispose de toutes les informations avec descriptif visuel (vidéo Youtube, lecteur BandCamp, ...)
Langages utilisés : HTML5, CSS3, JavaScript, jQuery, PHP
Editeur : exemple avec la mise à jour de l'agenda du site
Les prérequis pour ce système de mise à jour sont les acquisitions des APIs (Facebook, Google Index, Google Calendar, Youtube). BandCamp ne dispose pas d'API mais peu importe, il est ouvert pour le cUrl.
La première chose est d'enregistrer les identifiants des pages Facebook des groupes de musique intéressés dans une base de donnée.
Les artistes peuvent enregistrer leur groupe en ligne. Ils doivent renseigner le lien de leur page Facebook et installer l'appli FB "metalaumans.fr". L'appli va enregistrer les informations et les mettre en attente sur le serveur jusqu'à l'approbation de l'administrateur pour enregistrer sur la BDD. Dans ces informations, il y a les événements qui passeront en propositions dans l'agenda.
L'édition de l'agenda des événements musicaux se fait grâce à une application Facebook liée à un robot.
L'administrateur doit posséder un compte Facebook. Les organisateurs d'événements doivent passer par la page "agenda", renseigner le lien FB de l'événement et installer l'appli Facebook "metalaumans.fr". L'appli va enregistrer les informations et les mettre en attente sur le serveur, car elle n'a pas encore l'autorisation d'aller scruter l'événement sur FB. C'est l'administrateur qui plus tard devra cliquer sur "intéressé" sur la page FB de l'événement afin qu'il soit disponible sur le Facebook Graph par l'API pour ensuite aller chercher les données de cet événement en JSON.
On stockera ces données dans une table de la base.
Dans ces données récupérées figurent en général des liens Youtube, Bandcamp et Facebook. Grâce à l'API de Youtube, de Facebook et un système en "file_get_contents" en PHP, on peut récupérer le nom de l'artiste et le comparer à la base de données des groupes pour récupérer les noms des groupes participants, ce qui aidera à compléter les rich snippets pour Google et constituer les nouveaux liens en url rewriting, qui de base sont le nom des événements Facebook. Cela permettra aussi de compléter les mots-clés des pages.
De plus, il suffira de comparer les noms récupérés avec la description et remplacer les noms par des liens dans la description. Ces liens renverront à une description du groupe, description récupérée auparavant sur la page Facebook du groupe correspondant grâce à l'API.
Les images quant à elles ne sont pas récupérable en cUrl car Facebook utilise un paramètre sur celles-ci pour limiter le temps d'accès (3 mois). Pas de problèmes, il suffit de la charger en ajax, de copier le code de celles-ci en base 64 et à la fin de reconstituer le tout dans un dossier sur le serveur.
Lors de l'affichage sur le site, l'image de l'événement permettra à un script PHP de déterminer la couleur d'arrière-plan de l'article, qui est en fait la couleur dominante de la photo. Cette couleur débordera en dégradé sur la photo pour fondre celle-ci dans l'article. Cette mise en page est réalisée en CSS.
L'endroit de l'événement est aussi renseigné dans la chaîne JSON récupérée, ainsi que les coordonnées GPS. En plus de l'adresse, ces informations peuvent être stockées sur une table pour afficher une page incluant une carte Google.
Les liens Youtube de la description renseignent les identifiants pour afficher un lecteur. En "fetchant" les liens BandCamp on peut trouver l'identifiant de l'album proposé en écoute. De ce fait, des lecteurs peuvent être affichés dans des iframes.
Le site étant référencé comme application pour Google et Facebook, les pages de l'agenda peuvent être partagées sur les réseaux sociaux et l'utilisateur peut enregistrer un événement sur Facebook et/ou sur Google Agenda.
Pour enregistrer sur Facebook, l'astuce fut de relancer le SDK et sa frame racine à chaque click sur l'événement pour changer l'identifiant. En effet, le SDK de FB est à la base construit pour une page unique.
Avec un script text-to-speech en PHP, l'éditeur va aussi créer une bande annonce en mp3 pour chaque artiste présent sur l'événement enregistré. Ainsi, dans la webradio (projet en version beta), par un fadein et fadeout alterné par deux lecteurs audios, le fichier mp3 pourra être inséré à la fin du titre diffusé de l'artiste.
Les contraintes de la popup
Le widget Facebook : Un lien "Enregistrer sur Facebook" ne peut figurer que sur une seule page. Donc impossible de proposer ce widget sur une popup dynamique. La page relance à chaque clic de l'utilisateur le javascript sdk de Facebook qui lui même relance une iframe "root", celle qui communique avec Facebook.
SERP : Les popup se créent dynamiquement par appel ajax. Cependant les liens de la page "agenda" sont complétés par un écouteur d'événement ("onclick") qui stoppera la fonction du lien pour ouvrir la popup. Toutes les pages dynamiques sont ainsi représentées dans les SERPs grâce à ce système, ainsi que par les sitemaps complétées par l'éditeur.
La popup qui s'ouvre automatiquement dès qu'on vient d'un autre site par un lien par exemple ou suite à une recherche directe, est elle accompagné d'un rich snippet qui contient tout le contenu en format texte dans la description, ainsi que la date, le lieu et les groupes de l'événement. Ce qui a pour résultat une description complète pour les SERPs.
L'habillage par le contenu
Pour habiller le contenu de la desciption de l'événement, un lien vers un article peut être proposé.
Un éditeur de texte simple permet d'écrire l'article, d'insérer un lecteur de musique Bandcamp et/ou un lecteur vidéo Youtube. Il nécessite une photo d'illustration qui permettra à un script PHP de déterminer la couleur d'arrière-plan de l'article, pour faire le même principe d'affichage que sur la page d'un événement cité ci-dessus.
Dans le cas d'un article présentant simplement une vidéo, l'arrière-plan sera d'office noir, couleur de l'arrière-plan des vidéos de Youtube. Ce qui visuellement ne heurte pas le lecteur par des lignes de changement de couleurs. Des tags sont utilisés afin de lier les noms des groupes enregistrés sur leur page respective. Le référencement n'est pas déclenché sur cette partie car la pièce maîtresse du site est l'agenda, qui lui est lié à la page des groupes, liée à la page des news lorsque le groupe a un article le concernant.
Un autre lien à proposer est une chronique du groupe faite par un site spécialisé.
Les chroniques ne sont alors que de simples liens vers les pages de chroniques d'autres sites. Ces pages sont cependant encapsulées en iframes. Le principe est inspiré de la webview de Facebook (Messenger) qui fait exactement la même chose sur mobile, avec un call-to-action. L'éditeur va enregistrer les headers HTML de la page cible afin de garder le titre de la page et le lien de base. Ensuite, suivant les metatags et surtout l'information sur le viewport, il pourra savoir si le site est responsive ou non. Dans la négative et dans le cas d'une vue sur mobile, il recalcule la taille de l'iframe par rapport à la taille de l'écran, ce qui indiquera le ratio pour déterminer l'échelle intérieure de l'iframe, sans toucher au viewport.
Faire revenir l'utilisateur
La meilleure solution, hormi les moteurs de recherche et la fidélité de l'utilisateur, c'est de prévenir l'utilisateur par des notifications.
Les service workers sont encore expérimentaux à l'heure actuelle et réagissent différemment suivant les navigateurs, les OS et les proxys. Le débugage aurait pris un temps fou à réaliser. De ce fait l'éditeur et le site utilisent l'API de OneSignal. Le principe devient alors beaucoup plus simple : il suffit de voir si le navigateur est compatible avec l'API et de récupérer l'identifiant du navigateur, ainsi qu'une région géographique (GPS + rayon de la zone + calcul trigonométrique) fournie par l'utilisateur. Une fois ces informations acquises, le site les stocke dans la BDD. Sachant que les coworkers (Google, Firefox, Safari, ...) ne gardent les notifications que 48h maximum, l'éditeur va jouer avec le temps. Il n'enregistrera que les événements de moins d'une semaine avant leur date sur une BDD temporaire, et un cronjob enverra une notification à chaque utilisateur concerné la veille de l'événement à midi.
SERP Google

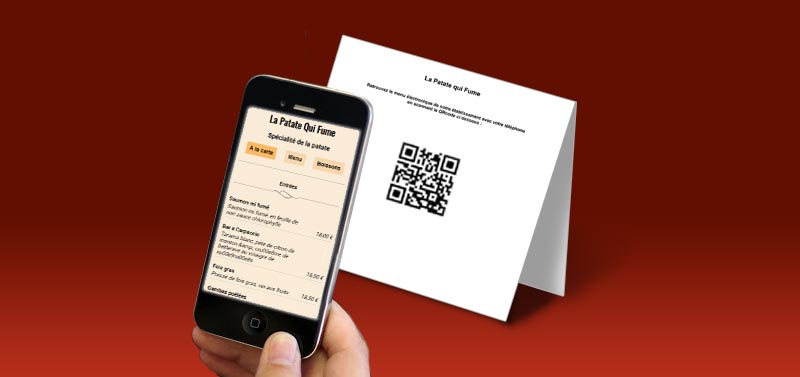
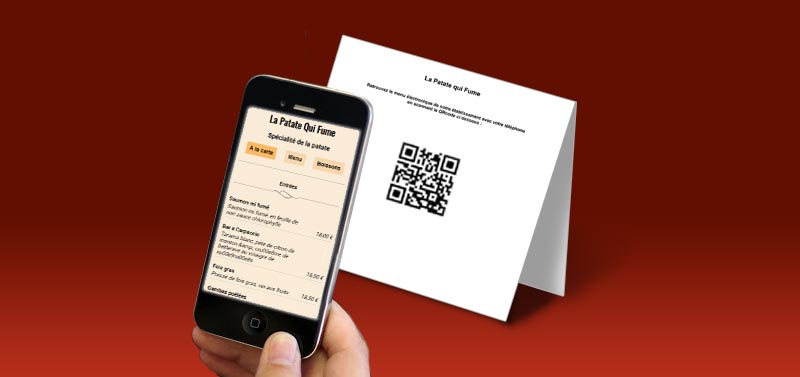
Voici un geste barrière supplémentaire dans les bars et cafés contre le Covid-19: lire le menu sur son téléphone en flashant le QR code de la table. Un outil simple, rapide et gratuit, adapté pour la France, Belgique et le Grand-Duché de Luxembourg.

Site sur la musique Metal qui se met à jour avec un minimum d'intervention manuelle. L'agenda et les infos des groupes sont liées aux données de Facebook et les parties audiovisuelles à celles de Youtube.
L'administration du site est vraiment 2.0
L'administration du site est vraiment 2.0

Jeu pour desktop avec avec une interactivité par les mouvements dont le seul capteur est une webcam.
Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.
Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.

Cette appli n'est pas pionnière en son genre, mais la seule qui donne les renseignements simplifiés sur les produits alimentaires en scannant le code barre.
Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.
Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.

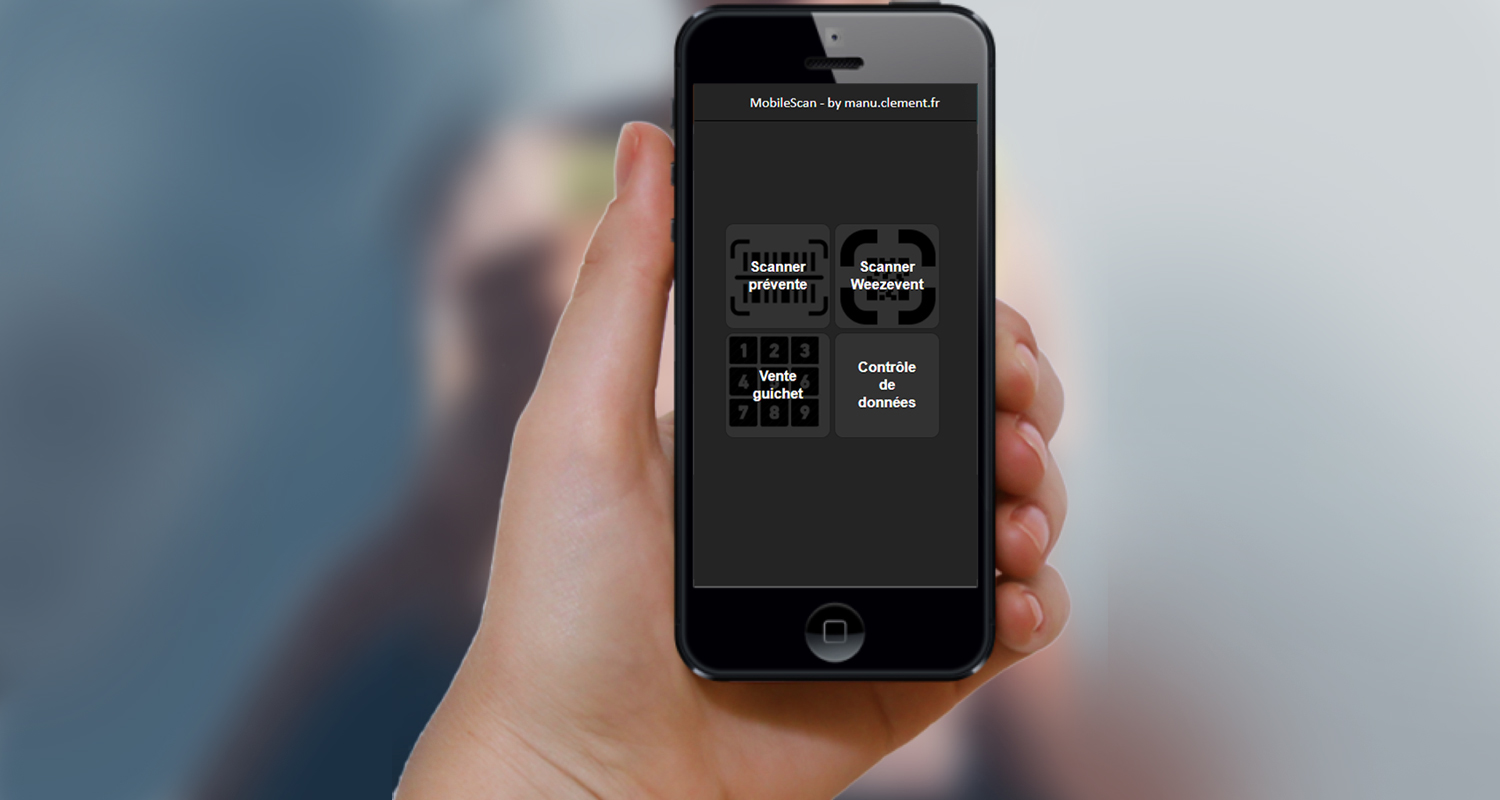
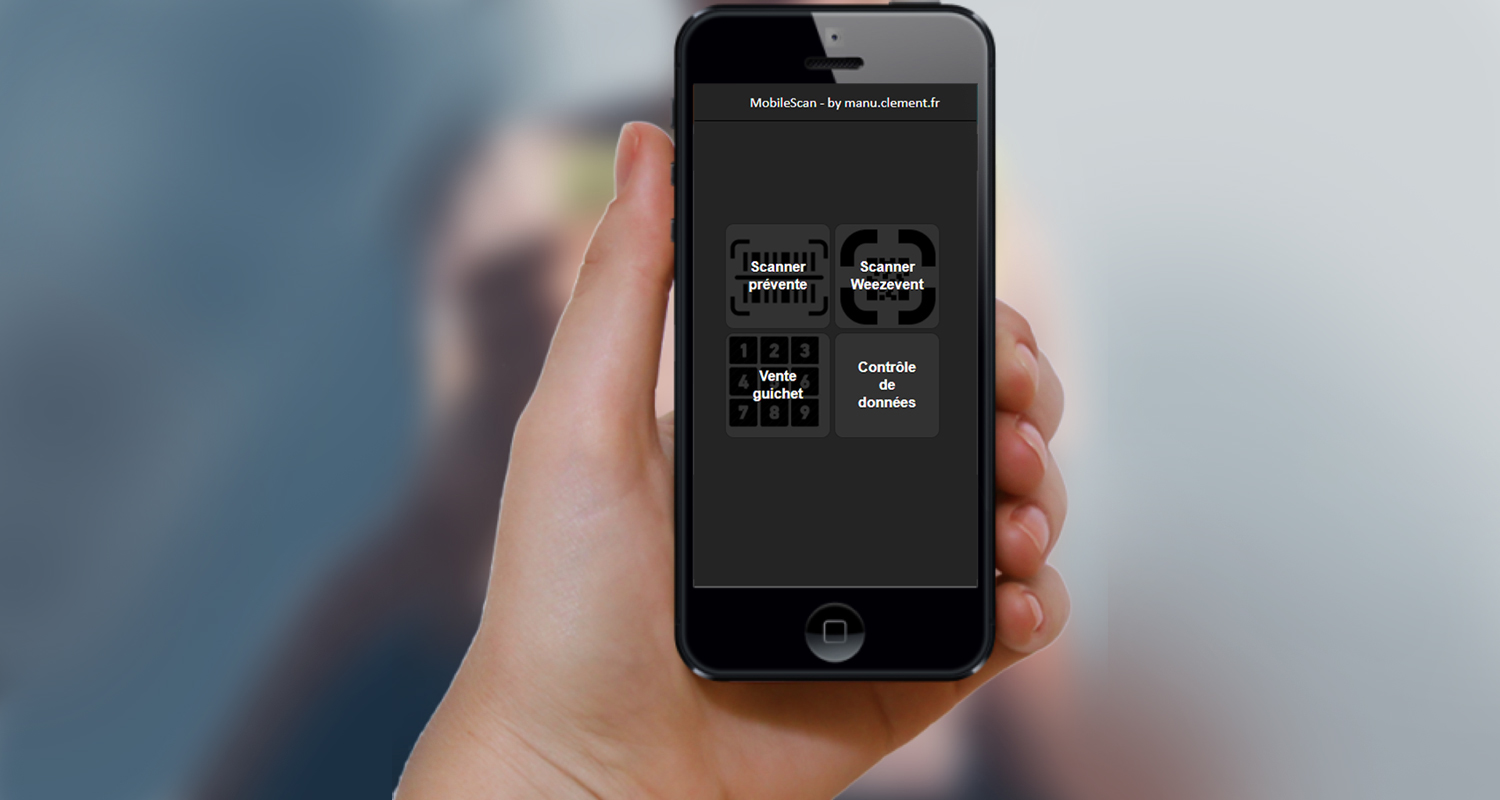
Appli permettant aux petites associations de pouvoir enregistrer et contrôler les tickets d'entrée ainsi que les préventes lors d'événements, en scannant avec le téléphone. Le tout sans s'encombrer d'une douchette et d'un support informatique coûteux.

Semblable au Microsoft Store, le MC Store est un entrepôt de webapps, gratuites évidemment.

Segafredo 3D est une appli pour mobile en réalité augmentée développée en équipe. J'ai réalisé l'intégration webdev sur framework Android et iOS pour toute l'interface dans une webview qui gère en réalité trois applis. Le reste est fait sous EON Studio et 3DS Max.

Projet permettant l'interaction à distance entre des footballers et leur coach en partageant des techniques dont le sportif pourra intégrer dans son entraînement.

Apprendre l'alphabet à un enfant simplement avec une méthode ludo-éducative, est-ce possible en webapp ? Evidemment que oui.