A l'heure actuelle où se crée encore un bon nombre d'applications Androïd/iOS, il n'en demeure pas moins que seules les applis de divertissement (musique, livres électroniques, ...) et d’interaction sociale enregistrent de bons scores. Les autres tombent au chômage sur un mobile.
C'est ainsi que je me suis plus intéressé au développement des webapps, autrement appelé Progressive Webapps (PWA), car elles ont de plus gros avantages que les applis Androïd/iOS :
- Facilité d'installation (2 clics).
- Pas de mise-à-jour.
- Textes pouvant être trouvés dans les moteurs de recherche.
- Accès libre sans passer par Google Play ou Appstore.
- Bonnes performances même avec une connection lente.
- Installables sur PC de bureau (avec Google Chrome uniquement).
Et évidemment on garde les mêmes fonctionnalités que les applis traditionnelles comme les notifications, l'utilisation de la caméra, utilisation offline, ...
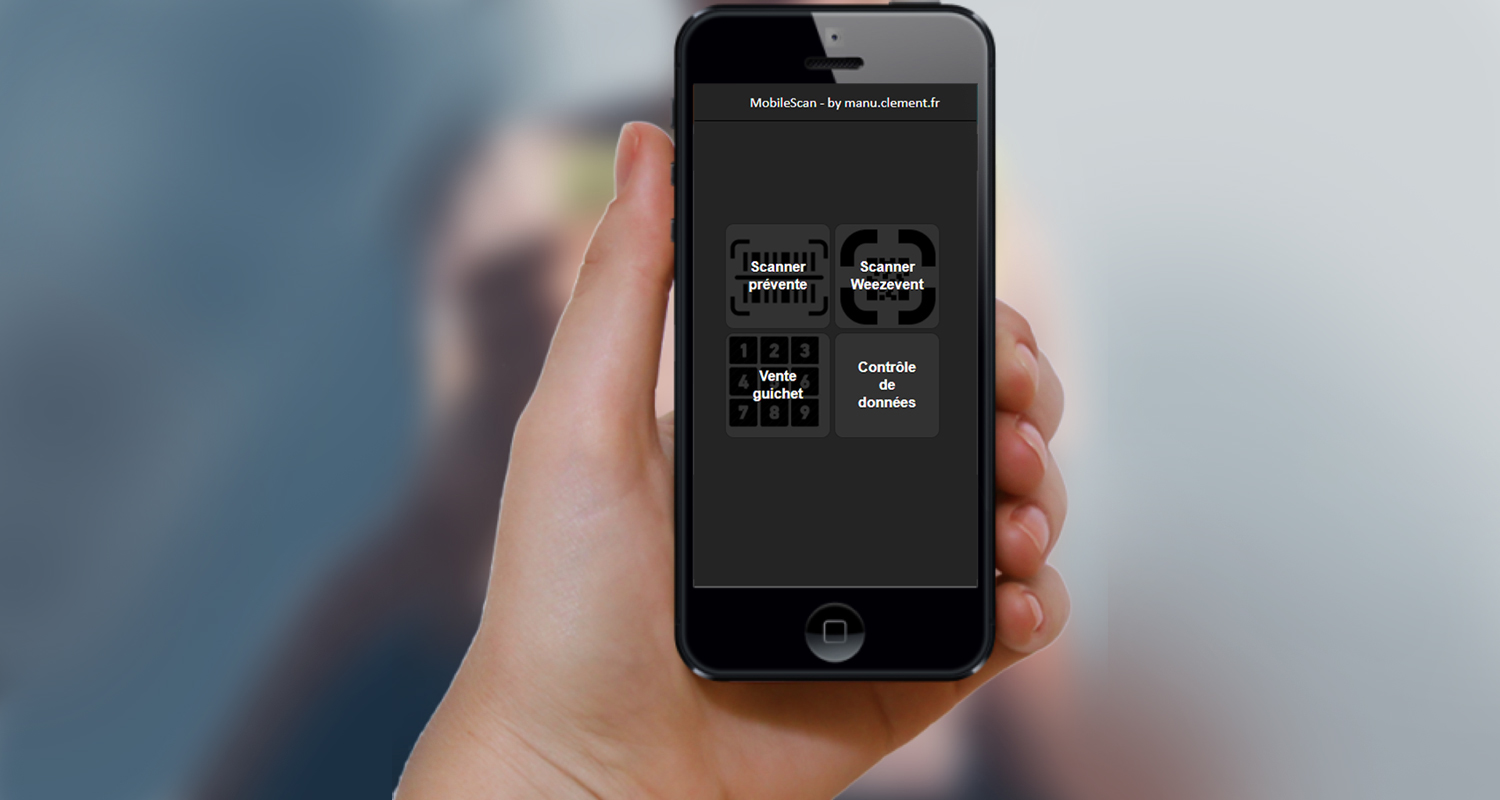
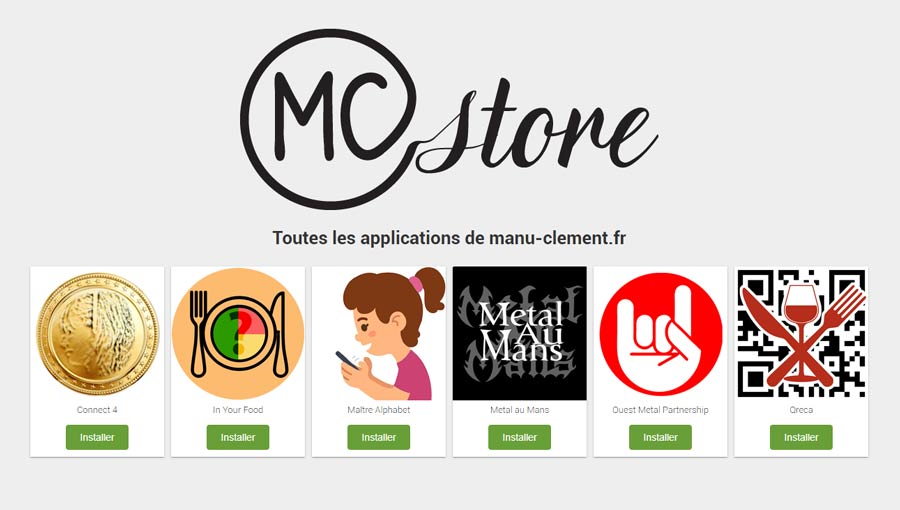
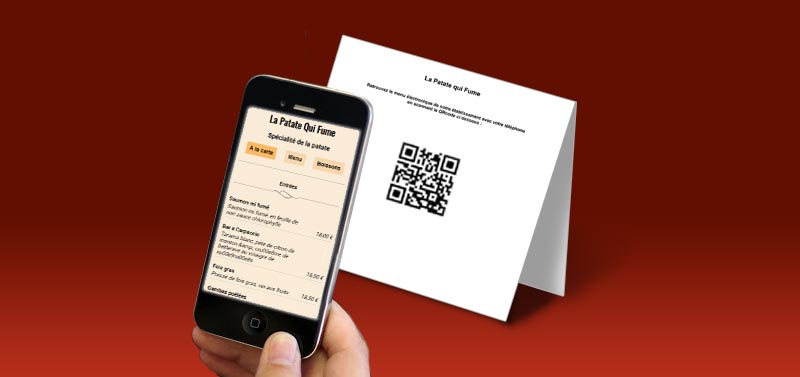
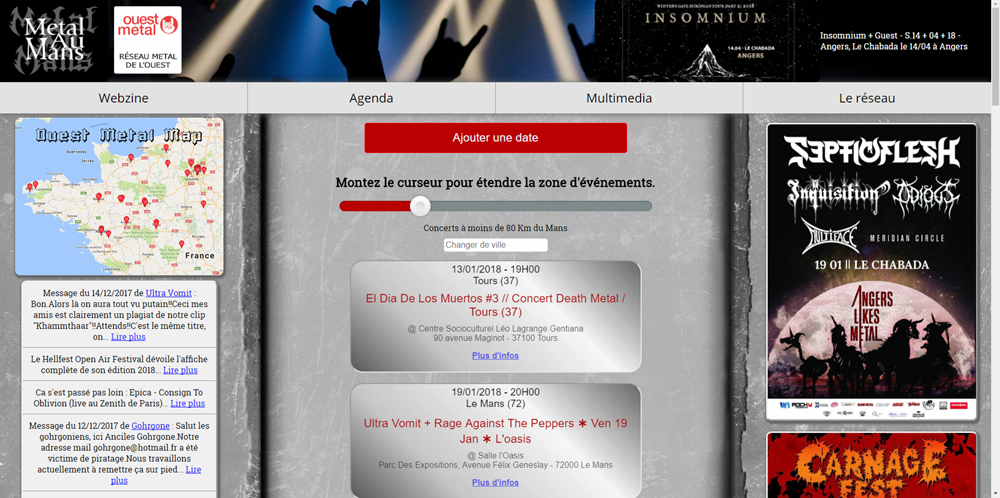
C'est ainsi que je me suis constuit mon propre "store" (consultable ici), qui fonctionne comme Google Play ou Appstore, et que j'ai encapsulé des sites dans une webapp comme une webview. Tout ceci restant totalement configurable en peu de temps grâce à un manifeste en JSON.
Ci-dessous mes connaissances et tous les développements Web de ma conception :
-
Manipulation d’internet
-
Création de sites & E-marketing (B2B/B2C)
-
Traitement et affichage des bases de données SQL
-
Web applications (PWA)
-
Référencement et positionnement (Rich snippets & Markup)
-
Responsive Design & Mobile Friendly
-
Technicien certifié en création de contenus digitaux à l'IIA de Laval (Mayenne/Fr)
-
Interactivité avec d’autres sites/services/réseaux sociaux avec ou sans API
-
Utilisation des Service workers
-
Cartographie OpenStreetMap & GoogleMap
-
Automatismes (robots) pour e-mails, brochures PDF sur bases des demandes de l'utilisateur, ...
-
E-Commerce relié à un TPE, Paypal, ...
-
Interactivité avec l'utilisateur
-
Audits & SEO, analyses SERP (Google)
-
Web 3.0 : Contrôle des machines en interne (Rexec et accès firmwares en UDP)


L'administration du site est vraiment 2.0

Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.

Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.