Application desktop de jeu avec webcam-kinect

Le défi : construire un jeu pour desktop avec avec une interactivité par les mouvements.
Contrainte : Le seul capteur de mouvement est une webcam.
Résultat concrétisé avec le célèbre Puissance 4 : la webcam fait office de Kinect.
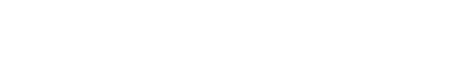
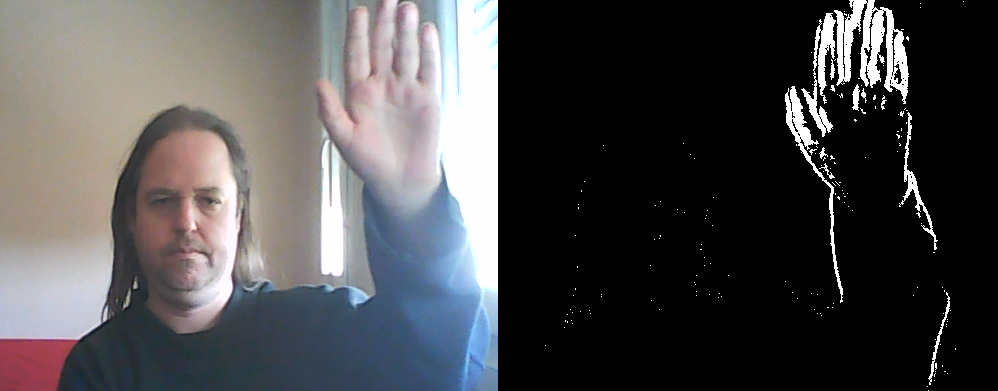
Dans ce jeu, les jetons sont jetés par le dessus. Le joueur doit lever le bras pour indiquer l'endroit où il veut lâcher le jeton. Il suffit donc à la webcam de détecter des mouvements sur la partie supérieure de sa capture, que l'on va découper ici en 7 carrés. En prenant la capture globale et en exagérant les contrastes, on obtient des lignes de contour de l'objet (ici la personne) capturé. En isolant une image à l'instant T et en la comparant à l'image à l'instant T+1, on voit si ces lignes ont changé de position. Si les lignes ont changé de position dans un des 7 carrés, on obtient le carré sélectionné par mouvement et de là on peut lancer une action comme ici faire tomber le jeton. Sauf que dans notre jeu, le lâché de jeton serait trop sensible au mouvement. C'est pourquoi il a nécessité l'ajout d'un "temporisateur" qui est comme un temps de chargement, pour confirmer l'action. Il faut donc faire le mouvement et ne plus bouger pendant un laps de temps pour confirmer le choix.

Ce jeu peut aussi se jouer avec la souris en cliquant sur l'endroit où on veut lâcher le jeton.
Le programme utilise le HTML5 (+WebRTC), le CSS3 et le Javascript.
Les images sont faites sous Illustrator et Photoshop. L'arrière plan est une image de librairie modifiée.
Les jetons ont été remplacés par des pièces de monnaie. Ma fille ayant vu que des reines avaient leur effigie en pièce de monnaie, elle a maintenant sa propre monnaie...
Contrainte : Le seul capteur de mouvement est une webcam.
Résultat concrétisé avec le célèbre Puissance 4 : la webcam fait office de Kinect.
Dans ce jeu, les jetons sont jetés par le dessus. Le joueur doit lever le bras pour indiquer l'endroit où il veut lâcher le jeton. Il suffit donc à la webcam de détecter des mouvements sur la partie supérieure de sa capture, que l'on va découper ici en 7 carrés. En prenant la capture globale et en exagérant les contrastes, on obtient des lignes de contour de l'objet (ici la personne) capturé. En isolant une image à l'instant T et en la comparant à l'image à l'instant T+1, on voit si ces lignes ont changé de position. Si les lignes ont changé de position dans un des 7 carrés, on obtient le carré sélectionné par mouvement et de là on peut lancer une action comme ici faire tomber le jeton. Sauf que dans notre jeu, le lâché de jeton serait trop sensible au mouvement. C'est pourquoi il a nécessité l'ajout d'un "temporisateur" qui est comme un temps de chargement, pour confirmer l'action. Il faut donc faire le mouvement et ne plus bouger pendant un laps de temps pour confirmer le choix.

Ce jeu peut aussi se jouer avec la souris en cliquant sur l'endroit où on veut lâcher le jeton.
Le programme utilise le HTML5 (+WebRTC), le CSS3 et le Javascript.
Les images sont faites sous Illustrator et Photoshop. L'arrière plan est une image de librairie modifiée.
Les jetons ont été remplacés par des pièces de monnaie. Ma fille ayant vu que des reines avaient leur effigie en pièce de monnaie, elle a maintenant sa propre monnaie...

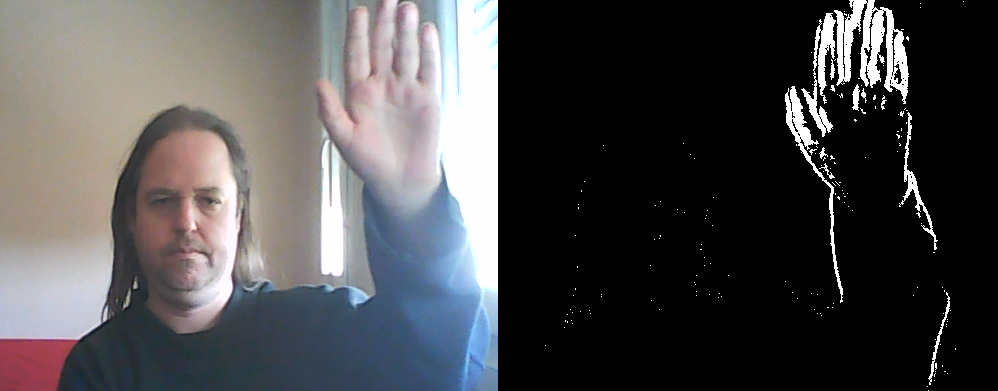
Voici un geste barrière supplémentaire dans les bars et cafés contre le Covid-19: lire le menu sur son téléphone en flashant le QR code de la table. Un outil simple, rapide et gratuit, adapté pour la France, Belgique et le Grand-Duché de Luxembourg.

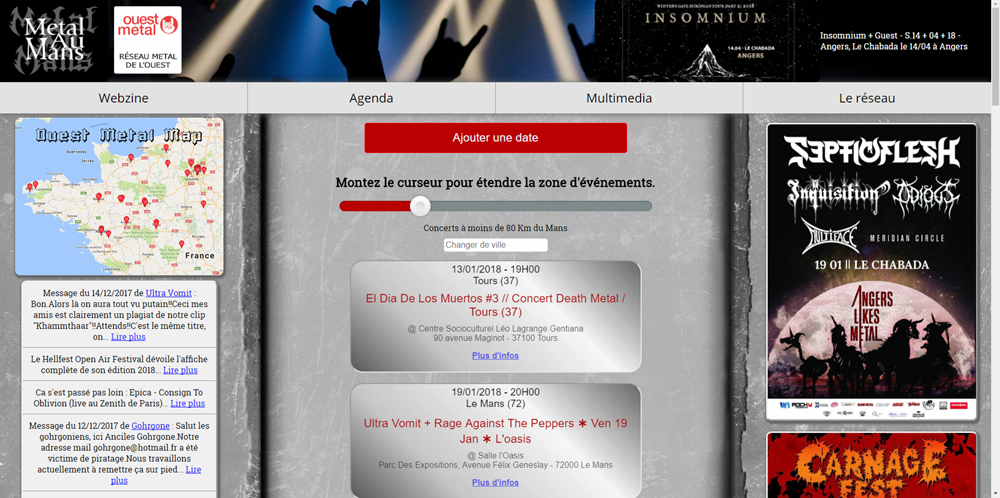
Site sur la musique Metal qui se met à jour avec un minimum d'intervention manuelle. L'agenda et les infos des groupes sont liées aux données de Facebook et les parties audiovisuelles à celles de Youtube.
L'administration du site est vraiment 2.0
L'administration du site est vraiment 2.0

Jeu pour desktop avec avec une interactivité par les mouvements dont le seul capteur est une webcam.
Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.
Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.

Cette appli n'est pas pionnière en son genre, mais la seule qui donne les renseignements simplifiés sur les produits alimentaires en scannant le code barre.
Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.
Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.

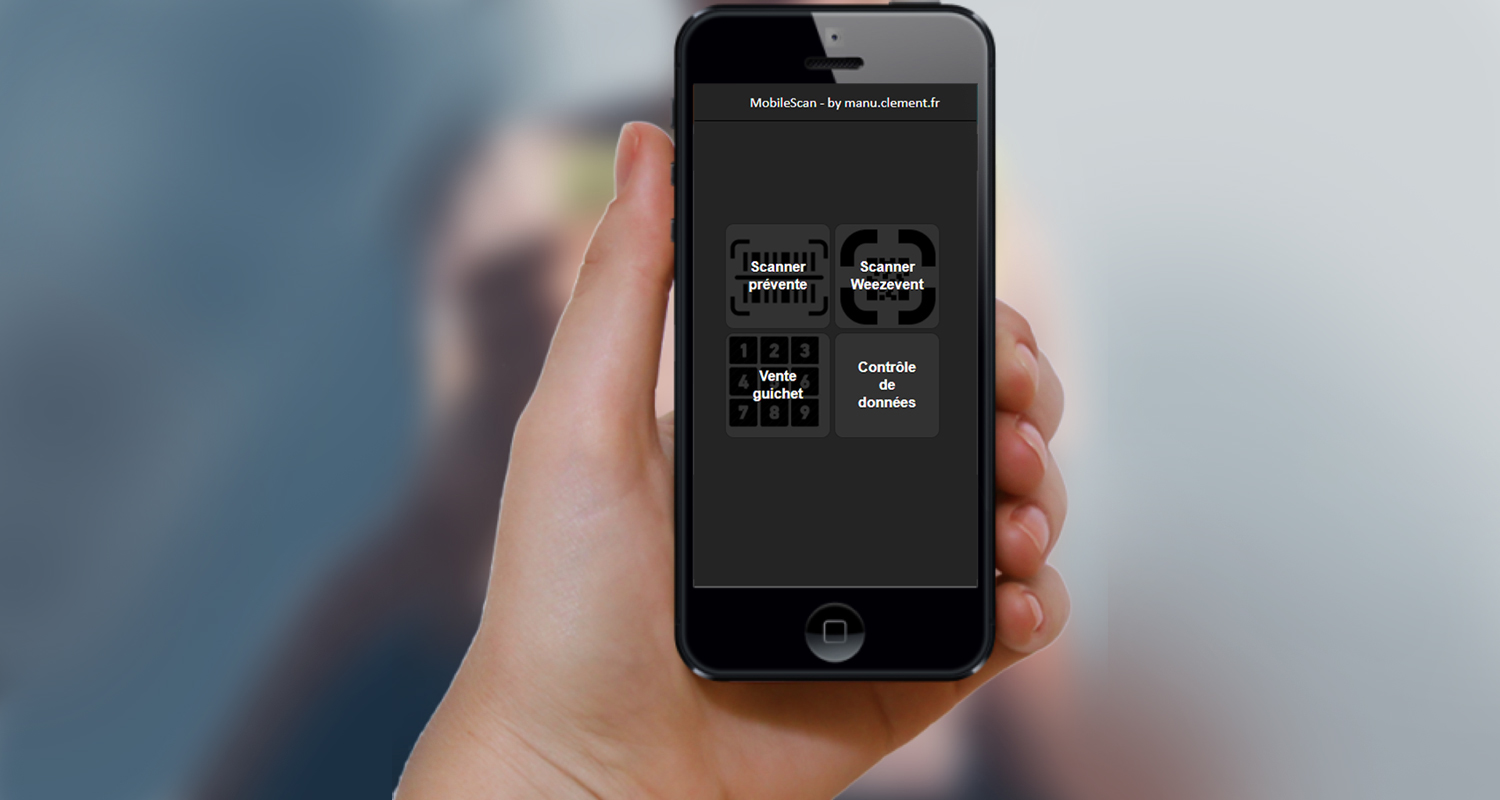
Appli permettant aux petites associations de pouvoir enregistrer et contrôler les tickets d'entrée ainsi que les préventes lors d'événements, en scannant avec le téléphone. Le tout sans s'encombrer d'une douchette et d'un support informatique coûteux.

Semblable au Microsoft Store, le MC Store est un entrepôt de webapps, gratuites évidemment.

Segafredo 3D est une appli pour mobile en réalité augmentée développée en équipe. J'ai réalisé l'intégration webdev sur framework Android et iOS pour toute l'interface dans une webview qui gère en réalité trois applis. Le reste est fait sous EON Studio et 3DS Max.

Projet permettant l'interaction à distance entre des footballers et leur coach en partageant des techniques dont le sportif pourra intégrer dans son entraînement.

Apprendre l'alphabet à un enfant simplement avec une méthode ludo-éducative, est-ce possible en webapp ? Evidemment que oui.