Basé au Mans, je fais tout pour en savoir le plus possible sur les techniques de communication afin de pouvoir créer des choses adaptées. J’en ai fait une passion qui entretient mon goût pour les tâches accomplies avec challenge.
C’est ici que je vous présente mes réalisations, là où je mêle la partie créative à la partie technique.

Jeu du pendu pour apprendre les tables de multiplication, fait en Vue.js

Par facilité de mise à jour de ce site et pour tenter une nouvelle expérience, j'ai refais totalement ce site en Wordpress à l'identique de l'ancien. Pour soulager le chargement, il ne contient qu'un seul thème construit par mes soins.

Cette appli n'est pas pionnière en son genre, mais la seule qui donne les renseignements simplifiés sur les produits alimentaires en scannant le code barre.
Son ergonomie facile et la simplification de la lecture des résultats la rendent unique. Le bonus étant un lien vers Wikipedia pour le détail des additifs alimentaires.

Jeu pour desktop avec avec une interactivité par les mouvements dont le seul capteur est une webcam.
Résultat concrétisé avec le célèbre Puissance4: la webcam fait office de Kinect.

Réalisation d'une application web avec login/mot de passe qui gère une base de données sous Symfony

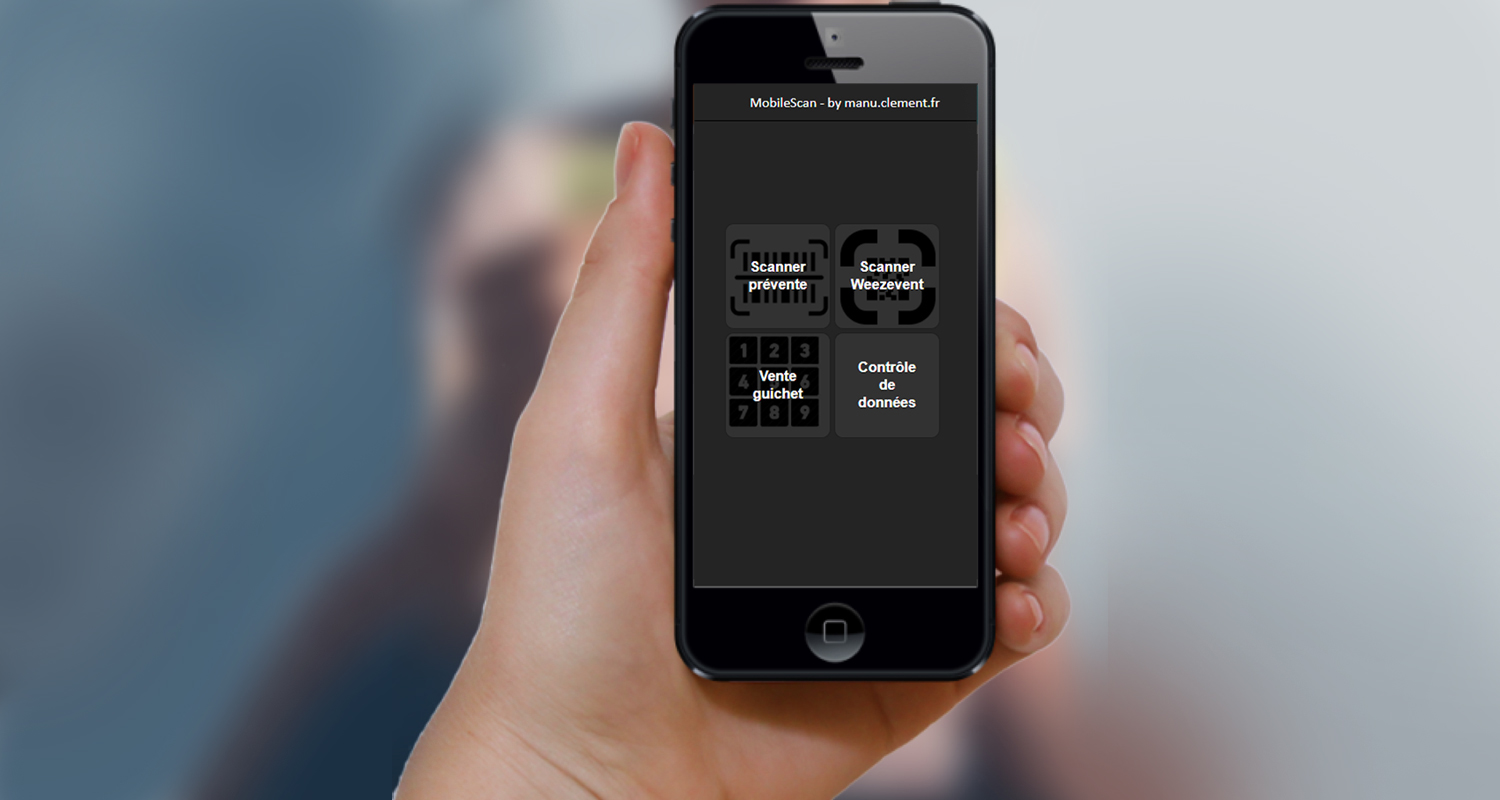
Appli permettant aux petites associations de pouvoir enregistrer et contrôler les tickets d'entrée ainsi que les préventes lors d'événements, en scannant avec le téléphone. Le tout sans s'encombrer d'une douchette et d'un support informatique coûteux.

Projet permettant l'interaction à distance entre des footballers et leur coach en partageant des techniques dont le sportif pourra intégrer dans son entraînement.

Segafredo 3D est une appli pour mobile en réalité augmentée développée en équipe. J'ai réalisé l'intégration webdev sur framework Android et iOS pour toute l'interface dans une webview qui gère en réalité trois applis. Le reste est fait sous EON Studio et 3DS Max.